Astro Theme: Charm Readme
Beautiful, simple and easy-to-use blog theme
TIP
This page is the README.md of the Github repository, but it may not be updated in time.

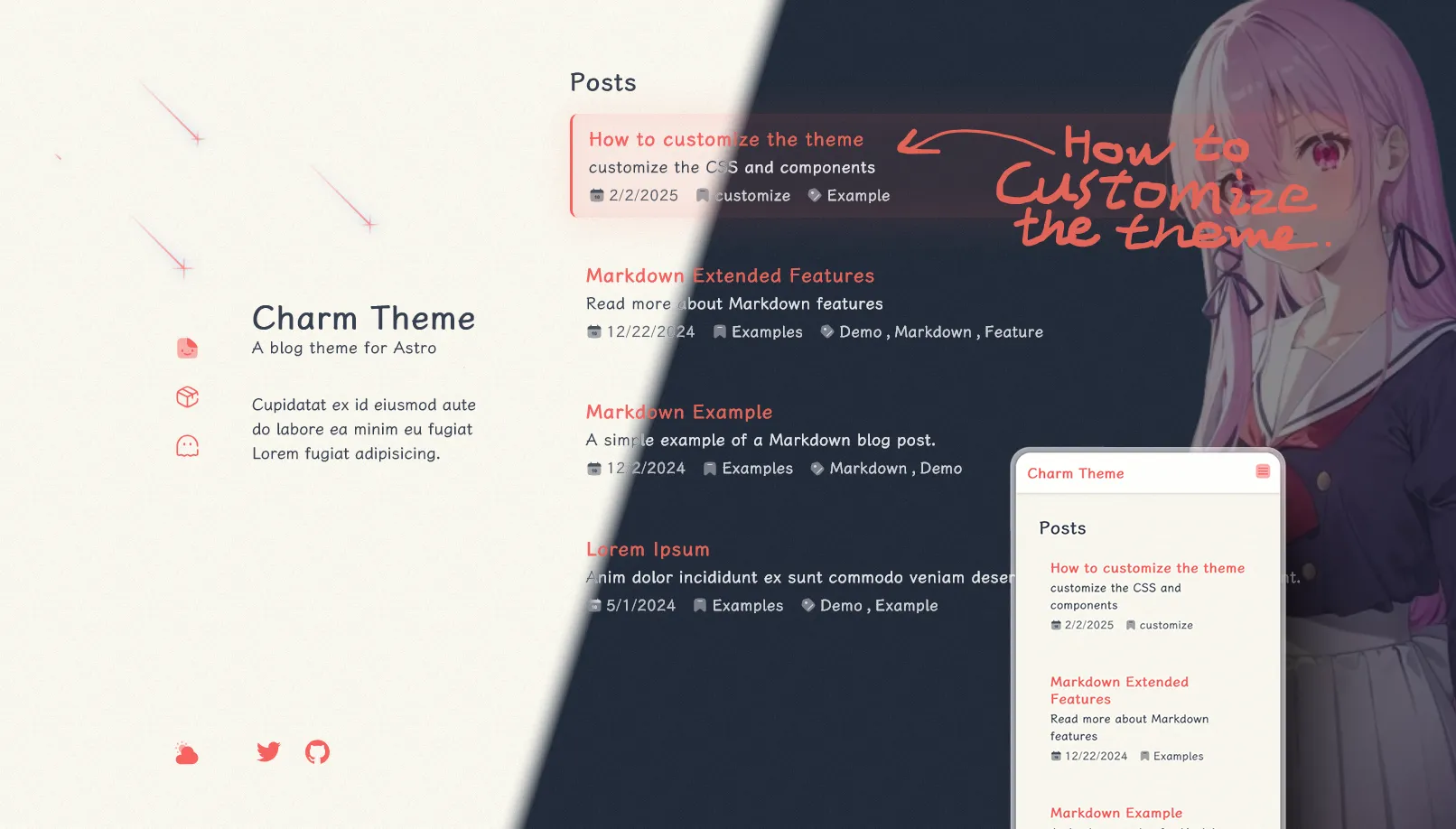
Github | Live Demo | PageSpeed
Note: The image on the right in the Live Demo is not part of the Charm theme
Features
- Built with Astro v5
- Desktop and Mobile support
- High PageSpeed score
- 100! Report from Dec 29, 2024
- view new PageSpeed
- Category and Tag page
- Dark mode
- Code Block
- Search
- Comments support (giscus)
- Google Analytics support
- Sitemap
- RSS
- Custom
How to use
- Run the following command to create a new project with
astro-charmtheme.
bash
pnpm create astro-theme@latest use astro-charm- Into your project and Install
@iconify-json/simple-iconsand@iconify-json/solar.
bash
pnpm add @iconify-json/simple-icons
pnpm add @iconify-json/solar- Add
src/content.config.tsto your project.
ts
import { collections as charmCollections } from "astro-charm/content";
export const collections = {
// your other collections
...charmCollections,
};- Modify config and enjoy it!
Note: you need to add site to astro.config.ts file, because charm use it for sitemap and rss.
To learn more, see: Config
Install to existing project
- Install
astro-charm,@iconify-json/simple-iconsand@iconify-json/solarto your project.
bash
pnpm astro add astro-charm
pnpm add @iconify-json/simple-icons
pnpm add @iconify-json/solar- Modify
src/content.config.tsfile.
ts
import { collections as charmCollections } from "astro-charm/content";
export const collections = {
// your other collections
...charmCollections,
};- Modify
astro.config.tsfile, you can use following command to modify it.
bash
pnpm create astro-theme@latest use astro-charmOr you can modify it manually.
ts
import { defineConfig } from "astro/config";
import charm from "astro-charm";
export default defineConfig({
prefetch: true,
site: "<your-site-url>",
integrations: [
charm({
config: {
lang: "en", // for HTML's lang attribute and RSS
title: "Title on home page", // for seo on home page
description: "Description on home page", // for seo on home page
side: {
title: "Title",
sub: "Sub title",
bio: "Your bio, about 50~90 characters, automatic line wrap",
},
// more config
},
}),
],
});Config
You need to add site to astro.config.ts file, because charm use it for sitemap and rss.
Minimal config
ts
import { defineConfig } from "astro/config";
import charm from "astro-charm";
export default defineConfig({
prefetch: true,
site: "<your-site-url>",
integrations: [
charm({
config: {
lang: "en", // for HTML's lang attribute and RSS
title: "Title on home page", // for seo on home page
description: "Description on home page", // for seo on home page
side: {
title: "Title",
sub: "Sub title",
bio: "Your bio, about 50~90 characters, automatic line wrap",
},
},
}),
],
});Config schema
ts
const configSchema = z.object({
lang: z.string(),
title: z.string(),
titleSuffix: z.string().or(z.boolean()).default(true),
description: z.string().optional(),
author: z.string().optional(),
placeholderImage: z.string().min(1).optional(),
licenseId: z.enum([...licenses] as [string, ...string[]]).optional(),
rss: z.boolean().default(true),
googleAnalyticsId: z.string().optional(),
font: z
.enum(["auto", "full", "only-en", "disabled", "dynamic"])
.default("auto"),
shootingStar: z.boolean().default(true),
side: z.object({
title: z.string(),
sub: z.string(),
bio: z.string(),
navHome: z
.object({
title: z.string().default("Home"),
link: z.string().default("/"),
icon: iconStringOrLightDarkOrWithStates.default({
default: "solar:file-text-broken",
hover: "solar:file-smile-outline",
active: "solar:file-smile-bold-duotone",
}),
})
.default({}),
footer: z
.array(
z.object({
title: z.string(),
link: z.string(),
icon: iconStringOrLightDarkOrWithStates,
}),
)
.min(1)
.default([
{
title: "Twitter",
link: "https://x.com/",
icon: "simple-icons:twitter",
},
{
title: "GitHub",
link: "https://github.com/yuhanawa/astro-charm",
icon: "simple-icons:github",
},
]),
navStyle: z.enum(["default", "only-icon", "only-title"]).default("default"),
footerStyle: z
.enum(["default", "only-icon", "only-title"])
.default("default"),
}),
markdown: z
.object({
colorizedBrackets: z
.object({
explicitTrigger: z.boolean().default(false), // if true, ```ts colorize-brackets
})
.default({}),
twoslash: z
.object({
explicitTrigger: z.boolean().default(true), // if true, ```ts twoslash
})
.default({}),
})
.default({}),
giscus: z
.object({
repo: z.string(),
repoId: z.string(),
category: z.string(),
categoryId: z.string(),
mapping: z
.enum(["pathname", "url", "title", "og:title"])
.default("pathname"),
strict: z.boolean().default(false),
reactions: z.boolean().default(true),
emitMetadata: z.boolean().default(false),
inputPosition: z.enum(["top", "bottom"]).default("top"),
theme: z
.object({
light: z.string(),
dark: z.string(),
})
.default({
light: "light",
dark: "dark",
}),
})
.optional(),
});Troubleshooting
[CouldNotTransformImage] Could not transform image
Please install Sharp (sharp) manually into your project
bash
pnpm add sharpQuestions & Suggestions
If you have any questions or suggestions, feel free to open an issue. All PRs are welcome!
published: and updated: